
Vous devez déposer les 2 pages web (la solution) dans le répertoire ~public_html/TP4/ avant le 11 Mars 2012 à 23h59. Une fois cette date limite est passée, la note zéro vous sera systématiquement attribuée pour ce TP si la page web n'est pas accessible ou n'est pas valide.
L'objectif de ce TP est de pratiquer l'utilisation des feuilles de style CSS.
Pour cela vous aller créer une feuille de style dans chaque exercice qui aura pour objectif
de se rapprocher au plus près de la copie d'écran de résultat que nous souhaitons
atteindre à la fin de ce TP.
Vous devez valider le code HTML5 en utilisant le lien: http://validator.w3.org/
Pour valider une page de css: http://jigsaw.w3.org/css-validator/
$ ls -R TP4
TP4:
Images/ Styles/ Home.html
TP4/Images:
parisdescartes_logo.jpg
...
TP4/Styles:
style.css
...
Dans le fichier Home.html, indiquer l'emplacement du fichier CSS dans le code HTML via l'addition de la ligne suivante dans l'entête du fichier HTML "<link href="Styles/style.css" rel="stylesheet">"
Pour vérifier le fonctionnement du lien, metter le texte en rouge et voir l'effet de ce changement dans le navigateur firefox.
Pour ce TP nous allons travailler exclusivement avec firefox et son extension
Web Developer. La barre d'outil de Web Developer apparaît en allant dans
le menu Affichage > Barre d'outils > Web Developer Toolbar. Si celle-ci
n'est pas disponible, il faut commencer par l'installer en cliquant sur "Install
Now" sur la page
de cette extension.
L'éditeur de feuilles de style de Web Developer s'obtient en cliquant sur
CSS > Edit CSS. Dans le volet qui s'ouvre doit apparaître le début
de la feuille de style associée au document.
N'oubliez pas de sauver régulièrement vos modifications pour les rendre persistantes. Cliquez pour cela sur l'icone disquette au dessus de la feuille de style.
Pour modifier les propriétés de texte de l'ensemble du document, ajoutez
les propriétés suivantes au sélecteur body :
font-size:10pt;
font-family:arial;
text-align:justify;
background: #666666;
etc.
L'image parisdescartes_logo.jpg sera placée en fond du bloc d'entête.
Le reste du texte sera déplacé afin de ne
pas la recouvrir l'image. Ajoutez donc la propriété suivante :
background:url(Images/parisdescartes_logo.jpg) no-repeat;
etc.
L'ajout d'un souligné (ou tout autre caractère)
devant le nom des propriétés permet d'en iniber l'action. Cela peut
être plus pratique que de supprimer la ligne si l'on cherche à supprimer
l'effet temporairement.
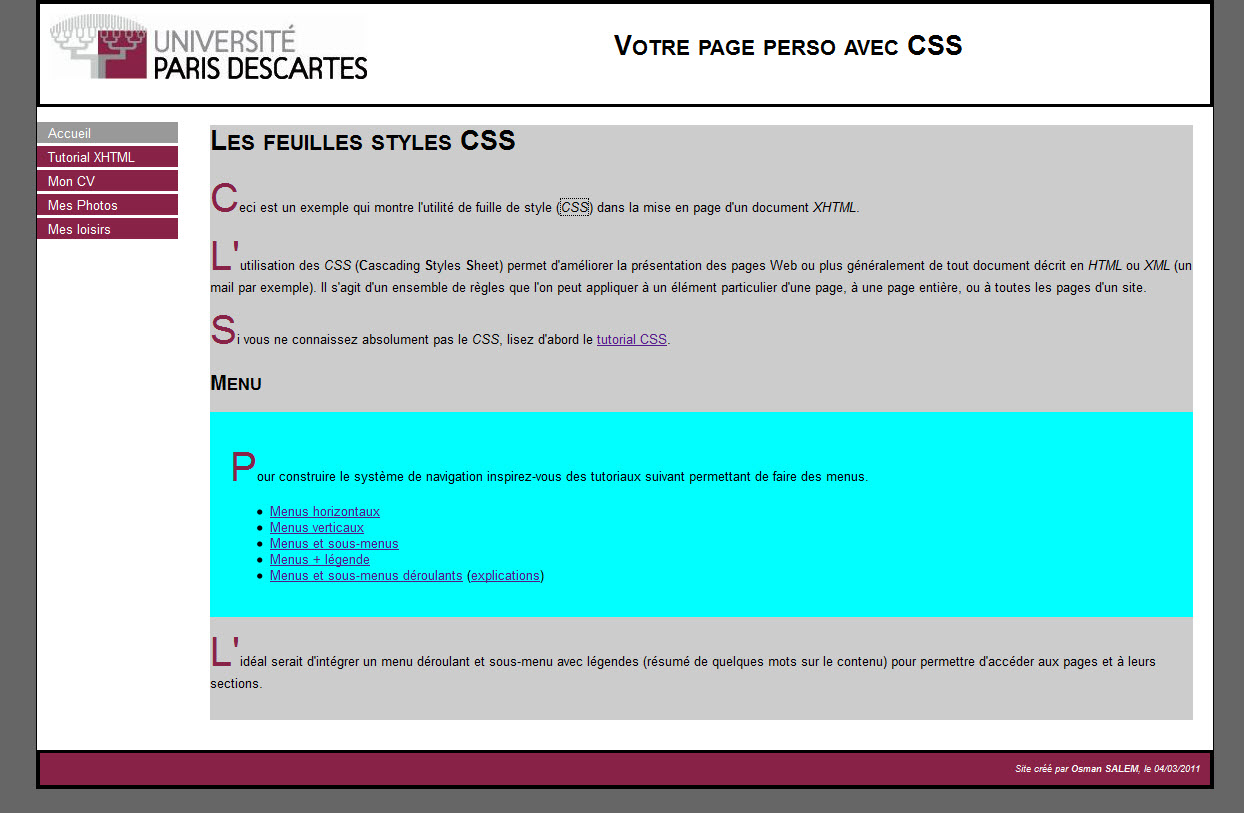
Ce menu devra ressembler le plus fidèlement au résultat de la figure 1:
Vous pouvez déterminer la couleur de n'importe quel
objet sur votre écran en lançant le programme gcolor2
à partir d'un terminal. Cliquez ensuite sur le bouton "pipette" et sur
la couleur que vous souhaitez déterminer. La valeur RGB et hexadécimale
vous est alors donnée.
Sinon, ajouter le module colorzilla au navigateur firefox, et utiliser la pipette en bas à gauche pour recupérer la couleur d'un pixel sur l'écran.
font-variant: small-caps;)Utilisez ce tutorial afin de creez vos lettrines !

Réaliser votre page web tout en restant fidèle à la structure de la page dans la figure suivante (texte dans la page).

Réaliser votre page web tout en restant fidèle à la structure de la page dans les figures suivantes.

