
Vous devez déposer la solution dans le répertoire ~public_html/TP2/ avant le 19 Février 2012 21/02/2012 à 23h59. Une fois cette date limite est passée, la note zéro vous sera systématiquement attribuée pour ce TP si la page web n'est pas accessible ou n'est pas valide (page accueil + 3 pages fiche synthétique pour 3 films + 3 pages fiche artistique pour 3 films).
N'oublier pas de communiquer l'URL (ou votre login uniquement) à votre chargé de TD. Il ne faut jamais communiquer le mot de passe à personne, et la note zéro vous sera systèmatiquement attribuée si vous communiquez votre mot de passe à une autre personne (etudiant, enseignant, administrateur, président, etc.).
On souhaite créer un petit site Internet présentant des informations sur des films sous forme de fiches synthétiques et de fiches artistiques. L'organisation du site est définie de la manière suivante :

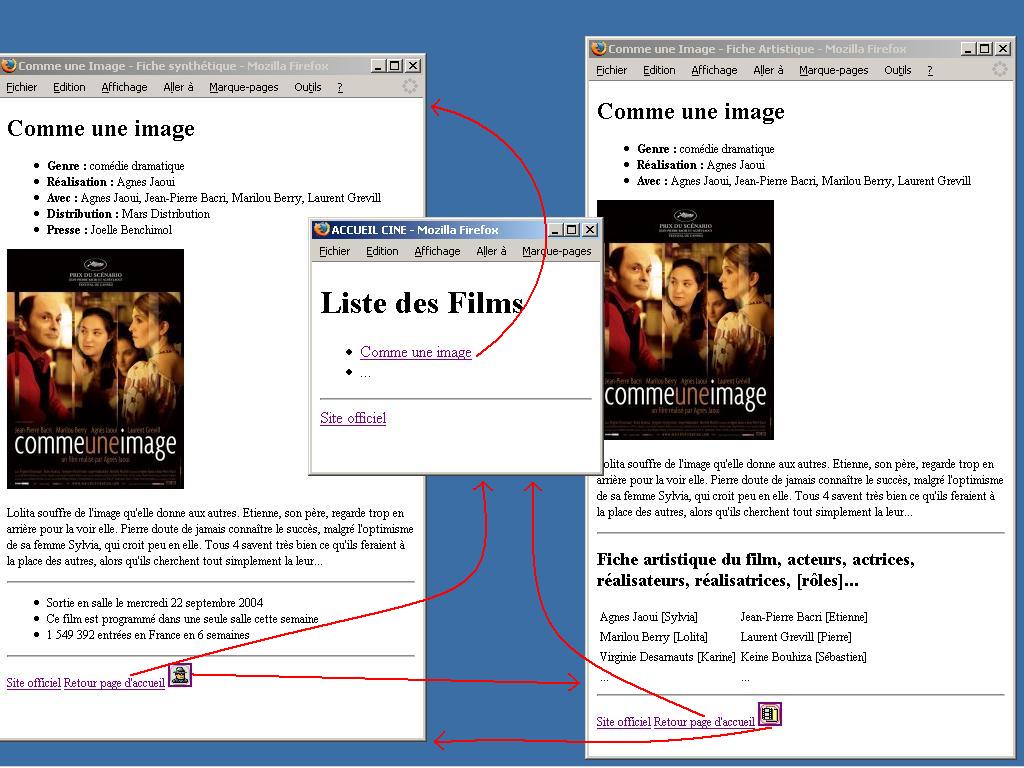
La figure suivante montre des exemples des pages pour le film Comme une image et les liens de navigation entre ces pages:

À partir de la structure des répertoires et des liens entre les différents documents, créer le site pour trois ou quatre films en s'inspirant des pages ci-dessus.
Remarque : Les liens sur les pages locales devront être créés en utilisant un adressage relatif.
Pour insérer une image dans un document, il faut utiliser la balise <img>. Celle-ci a besoin de deux attributs, src et alt. Le premier permet de spécifier la source de l'image (son URL). Il n'est pas obligatoire de stocker l'image que voulez ajouter au document sur le disque dur. En effet, la source peut-être une adresse vers une image distante (adresse web). Le deuxième attribut, qui est désormais obligatoire, est un texte qui remplace l'image si il y a un problème lors de l'affichage de cette dernière. Vous pouvez y placer un texte de description par exemple.
L'utilisation de la balise est donc : <img src="adresse_image" alt="description" />.
Vous pouvez également spécifer dans les attributs la taille que vous voulez donner à l'image, en précisant les valeurs width et height, pour respectivement largeur et hauteur. L'image sera correctement insérée si vous ne précisez pas ces attributs. Néanmoins, vous aurez un meilleur contrôle de la mise en page en les spécifiant.
L'utilisation de la balise est donc : <img src="adresse_image" alt="description" width="valeur" height="valeur" />.
Lorsque vous voudrez insérer les images dans votre document, il faudra donc récupérer la source des images, ainsi que leurs dimensions. Vous pouvez obtenir ces informations avec le navigateur. Faites un clic droit sur l'image que vous voulez insérer, et choisissez l'option Copier l'adresse de l'image. Vous pourrez ensuite coller l'adresse ainsi récupérée à l'endroit que vous voulez en effectuant un clic sur le bouton du milieu de la souris. Récupérez de cette manière les adresses vers les images que vous devez rajouter et collez les dans les balises <img> que vous aurez au préalable écrites.
Pour obtenir les dimensions, faites un clic droit sur l'image et choisissez l'option Propriétés. Vous pouvez également choisir l'option Afficher l'image, les dimensions apparaissent alors en haut, dans la barre de titre du navigateur.
La balise <a> spécifie les liens. Sa syntaxe
est la suivante : <a href="adresse_URL">nom</a>.
Dans l'attribut href, il faut donner la cible vers
laquelle vous voulez faire un lien. Entre les deux balises, vous pouvez précisez
le nom du lien (un simple texte), mais vous pouvez aussi placer une autre balise.
Par exemple, vous pouvez faire d'une image un lien :
<a href="adresse"><img src="source" ... /></a>
Vous pouvez récupérer les cibles des liens de la même façon que vous récupérez les adresses des images (clic droit > Copier l'adresse du lien).